1 min to read
Power Apps で予定表がクリックだけで作成できるテンプレートスクリーン「カレンダー」の日付部分にその日の予定のタイトルを表示する方法 #PowerApps

概要
Power Apps で予定表がクリックだけで作成できるテンプレートスクリーン「カレンダー」の日付部分にその日の予定のタイトルを表示する方法 #PowerApps
作成方法
Power Appsで予定表がクリックだけで作成できるテンプレートスクリーン「カレンダー」の日付部分にその日の予定のタイトルを表示する方法
Power Appsのテンプレートスクリーン「カレンダー」に予定のタイトルを表示する方法について解説します。
テンプレートスクリーンの紹介
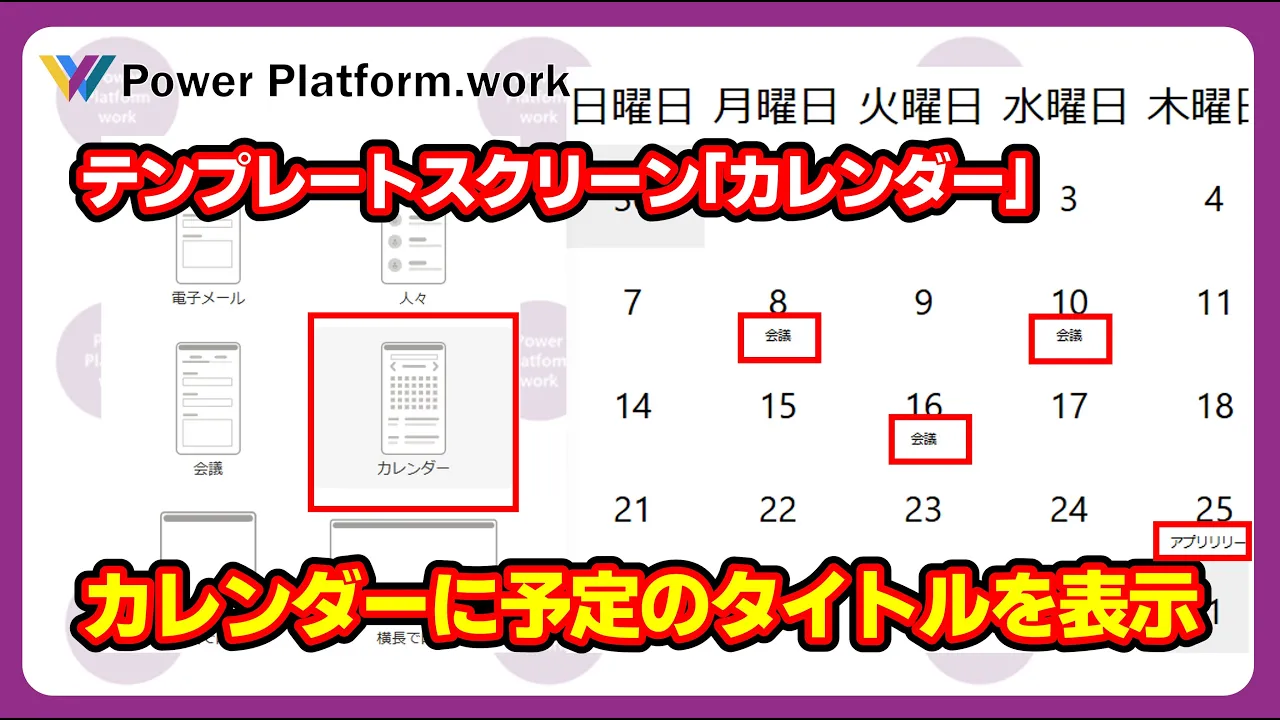
テンプレートスクリーンは、新しい画面から追加できる機能がついているスクリーンです。カレンダー機能を持ち、日付を選択するとその日付の予定表を表示することができます。
カレンダーのデザイン
カレンダーのデザインでは、予定が入っている日付に青色の丸い付けが表示されます。例えば、5日や8日に予定が入っている場合、その日付に青色の丸い付けが表示されます。今回は、この丸い図形の代わりにその日の予定のタイトルを表示するデザインに修正します。
Visibleプロパティの設定
まず、MonthDayGallery1の中に入っている丸い図形のVisibleプロパティを選択します。Visibleプロパティの中に記載されているFilter関数部分の式をコピーし、丸い図形は不要なので削除します。
テキストラベルコントロールの追加
次に、MonthDayGallery1の中にテキストラベルコントロールを追加します。テキストプロパティにコピーした式を貼り付け、Filter関数をコンカット関数で囲みます。Concat関数は、テーブル形式のデータをテキスト形式に変換するための関数です。
予定のタイトルの表示
最後に、Subjectの値をスラッシュ区切りで表示するように式を記載し、テキストラベルのサイズを小さくして表示の違和感がないようにします。これで、正しく日付部分に予定のタイトルが表示されていることが確認できます。



Comments