1 min to read
【ひと手間デザイン】Power Apps のギャラリーコントロールで選択した行をハイライトする方法

概要
【ひと手間デザイン】Power Apps のギャラリーコントロールで選択した行をハイライトする方法
アプリの作成方法
使用した式は動画の概要欄をご確認ください
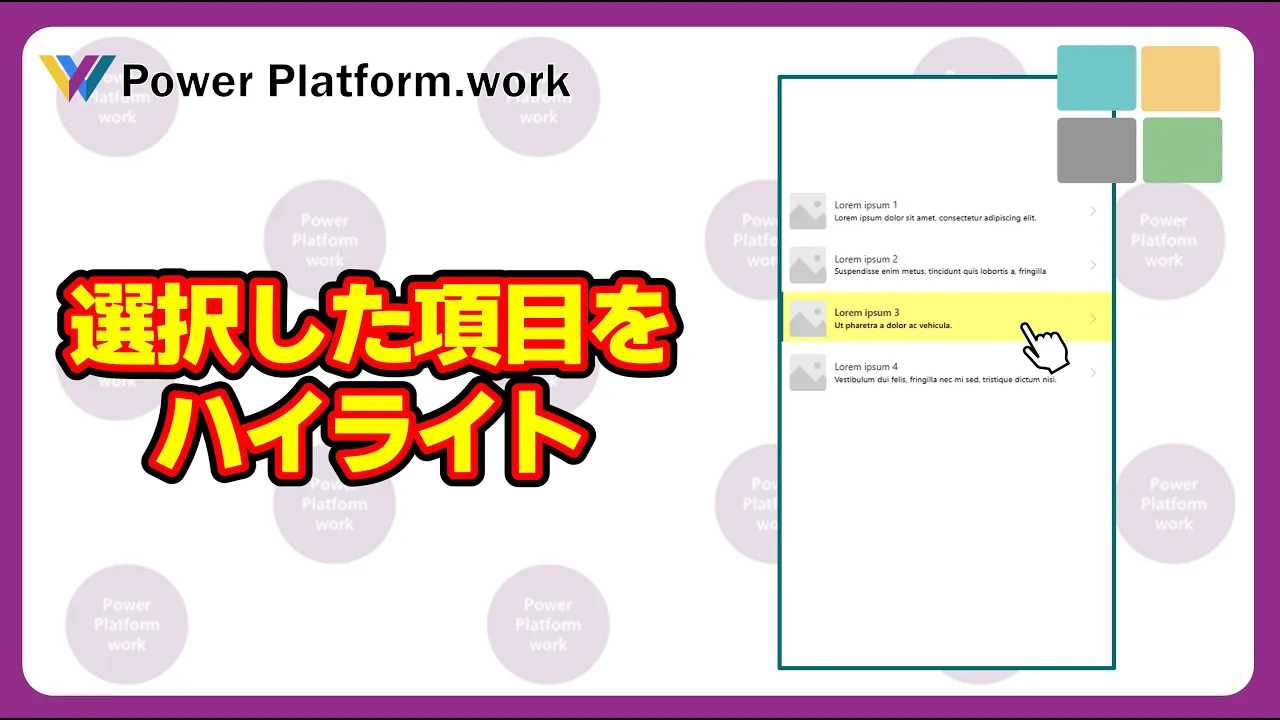
Power Appsのギャラリーコントロールで選択した行をハイライトする方法
まず、アプリにギャラリーコントロールを配置します。ギャラリーコントロールはデータの一覧表示に適していて、垂直または水平の2種類が存在します。次に、各項目の背景色の設定を変更していきます。
この設定は、TemplateFillプロパティを修正することで実現が可能です。選択しているかどうかの条件によって色を変更するため、If関数を利用します。ギャラリーコントロールには、選択している項目を管理するためのThisItem.IsSelectedプロパティがあり、これを活用します。
具体的には、IsSelectedプロパティが true の場合、つまり行が選択されている場合は背景色を黄色RGBA(255,255,0,0.5)にし、そうでない場合は透明RGBA(0,0,0,0)にします。このように設定することで、選択した行が一目でわかるようになり、ユーザーの操作性が向上します。
実際に動作を確認すると、選択した行が黄色でハイライトされていることが確認できひと手間加えるだけで、ユーザーのアプリの利用のしやすさが向上します



Comments